
你的时间是用来写作的,不是用来排版的
之前写过一篇《公众号排版指南》,读者们的反响不错。人人都是自媒体的时代,每个人都会有冲动开一个公众号。
而真正开始写的时候,就会发现一个非常重要的问题:写文章本身已然耗费了很多精力,写完之后还要操心排版的事情,真的让人心力交瘁。
为了让所有公众号的作者,能够把最宝贵的精力用在写作上,这次我将“一键排版”的方法教给大家,以后就再也不用操心排版的事情了。
在《公众号排版指南》这篇文章中,我提到了一个排版的终极武器:Markdown Here。
这是一款浏览器的插件,在你设定好排版的格式之后,就可以帮你实现“一键排版”的效果。为了实现这么爽的效果,需要大家拥有两类知识:
markdownCSS
这些知识看起来和编程有点关系,所以不少同学看到了就有点发慌,还没开始估计就想要打退堂鼓了。
不过别担心,这篇文章可以把你从排版的苦海里拯救出来了。顺带说一句:文末有福利,大家记得留意。
闲话不多说,我们一个一个来。
1.
markdown
先来说说markdown。
markdown是个啥?官方给出的定义是:
markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。
看着好像说的有模有样,其实还是让人一头雾水,啥是“标记语言”?啥是“标记语法”?啥是“一定的格式”?
如果你继续搜索“标记语言”,他又会给出另一个像模像样的说法:标记语言是一种将文本以及文本相关的其他信息结合起来,展现出关于文档结构……
每次遇到这种情况我都想骂娘。你不能总用我不清楚的概念去解释另一个我不懂的东西啊!那我不还是一脸懵逼吗!所以大家就别找什么官方的说法了,那都是弄懂了之后回过头才能看懂的东西,不明白的时候,看着就是天书。
好,我们重新来一遍:markdown是啥?
按照普通人能听懂的解释,我觉得应该这么说:
markdown是一种你和电脑交流的“外语”,你用它给电脑写便签,告诉它如何给你的文章排版。
记住,markdown就一种“外语”,你用它给电脑写便签,就像你给同事朋友写的便签一样,是为了提醒他做一件事儿的。
举个例子,如果你有钱雇一个编辑,那你就可以让他帮你排版,而你则可以专注于写作。
比如我们拿上一段的文字举例,如果你希望写完文章后,直接丢给编辑,他就能知道你想要如何排版,那你需要怎么做?
我猜,你大致会这么写文章:
每次遇到这种情况我都想骂娘(“骂娘”加粗)。你不能总用我不清楚的概念去解释我不懂的东西啊!那我不还是一脸懵逼吗!(“…懵逼吗!”这句话字体为红色)所以大家就别找官方的什么说法了,那都是弄懂了之后回过头看才清楚的东西,不懂的时候,看着就是天书(“天书”这两个字用斜体)。
上面文章括号中的文字,就是我给编辑留的“便签”,告诉他我想把这段话变成什么样的,至于行间距,字体的样式,我都可以用同样的方法给他留言,然后我就不用管了,让他自己去做就好了。
问题在于,我们现在没钱请编辑,我们只有电脑,但是电脑又读不懂括号里的中文,所以我们就发明了markdown这种“外语”,专门用来给“电脑编辑”写便签,告诉它要怎么排版。
那具体怎么写呢?现在就来介绍一下。
我们在写文章的过程中,其实需要的排版并不是很多,无非是大标题,小标题,加粗,加斜体,引用,列表。所以markdown这门“外语”并不难学,你想想这是给电脑这个机器看的东西,它能难到哪里去?
咱们一个个来,别怕~
1.大标题
除了文章的标题之外,我们在文章正文中可能还需要一些大标题。那我们就可以在这个标题之前写上一个“#”,然后空一格,再把标题名称写进去。就像这样

这个便签就相当于告诉电脑,这是一个大标题,给我排版成大标题,于是电脑就根据你之前的设定(怎么设定?这个后面会讲),把它排成一个大标题的样子。

2.小标题
有了大标题,还需要起一个小标题,那么就可以在标题之前写上两个“##”,然后空格,加上小标题就可以了。就像这样

这个便签就相当于告诉电脑,这是一个小标题,给我排版成小标题,于是电脑就根据你之前的设定,把它排成一个小标题的样子。

3.加粗
我们在写作的时候,需要有强调的部分,比如某个句子或者某个词,这时候只需要用两个“**”把它们夹起来就可以了。像这样

这就相当于告诉电脑,这是重点部分,给我加粗,当然也可以加一些颜色。

4.加斜体
如果你的文章中,有需要大段引用他人文字的部分,最好用斜体标记一下,让别人知道自己跳戏了。这个时候,你需要用两个“*”把相应的文字夹起来。像这样

电脑看到这部分的东西之后,就会知道这是需要加斜体的部分,然后就会给你自动排版。

5.引用
所谓的引用,在我看来其实是“更加强调”,比如我的文章中,经常能看到换一行,然后用特殊的形式表达一下重点看法。我在文档中写这些文字的时候,其实他们是长这个样子的。

电脑识别出“>”这个符号之后,就知道我需要引用了。

6.列表
无序列表的符号是是“-”,有序列表就是正常的“1.”,“2.”。
这里有几个需要强调的是,所有的这些便签写完之后,一定要空格,这样电脑才能知道“哦,这是给我留言呢”,不然它会以为这是正常文字中的一部分,而对此毫无感觉。
还有就是“#”,“>”这两个符号,一定要在行首,不要空格,否则会引起识别的问题。
有同学可能会问了,那如果是图片呢?图片的粘贴也是非常重要的排版步骤,怎么能够落下呢?
依据我个人的经验,图片这部分还是不要用Markdown会比较好,因为这涉及到图片链接的问题,引用网络图片还是不够稳定,所以我建议图片这部分,正常去粘贴会比较方便。
总结一下,所谓的markdown就是你在写作的时候,给电脑的留言,告诉他要如何处理相应的文字,是加粗还是引用,在文章中给他留个便签就可以了。
我现在知道怎么写了,问题是在哪里写呢?好多同学以为markdown是一个工具,就像word和ppt一样,看过上面的讲解之后,你应该知道,他只是一种“外语”,就像是英语一样。就像不存在一个只能写英语的软件一样,同样也不存在只能写markdown的软件。
最简单的其实就是你电脑上的记事本或者笔记本。你在上面写英语,那就是一篇英文文章,你用markdown的格式写,那就是一篇markdown的文章。
当然如果你去搜索,还是能找到一些针对markdown的编辑软件,他们只不过是整合了CSS的功能的一个高级记事本而已,本质上还是一个写作工具。比如我经常使用的一个在线编辑器,叫做“作业部落”,每次写完文章之后,基本上是这个样子的。

我把这部分的文字,复制粘贴到微信公号的编辑器中,就会是这个样子的。

然后,我只需要点击一下浏览器右上角的这个图标。

他就会变成这个样子。

至于为什么会变成这个样子,那就是下面要讲的CSS的功劳了。
2.
CSS
我就不说CSS的官方定义了,直接说我的理解:
所谓的CSS,其实也是一种“外语”,你用它来告诉电脑,刚才的便签要如何显示。
如果说markdown是找出你想要排版的内容,那么CSS就是告诉电脑,要对这些内容做什么。
你用markdown告诉电脑,这部分要加粗。那你要多大的字号?呈现什么颜色呢?你告诉他这段要引用,那应该用什么样的字体?要配什么装饰?这些都是需要你通过CSS这个外语,来给电脑留言的。
其实当你用markdown的时候,它已经自带了一套显示的设置,只不过它非常单调,也没什么太大意思,如果你能忍受这一部分的内容,其实也可以。只不过我们希望有更多的私人定制,自然也就需要多学那么一点点的东西了。
CSS的写法一般是这样的。

有时候留言内容比较多,所以我们需要让每个留言都换行,这样看起来就方便一些,所以通常的形式会是这样的。

我挑几个例子,具体给大家说一下,大家就能明白了。
1.大标题
我们刚才提到了,文章中的大标题,需要你在标题前加上一个“#”,然后空格,加上你想写的标题。电脑看到了这个信息之后,就会想要问你,这个大标题你想咋弄嘞?
于是你再给它多留一句话,这句话的模板是

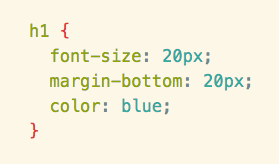
这里的“h1”对应的就是markdown里面的一个“#”,也就是大标题,相应的“##”对应的就是“h2”。
而留言的内容可以有颜色“color”,可以有字体大小“font-size”,可以有段后距“margin-bottom”等等。
写好了之后,就是这个样子了。

翻译过来就是

显示的样子就会是这种

2.引用
引用也是一个比较重要的排版,做好看了还是很有成就感的。一般来说,引用的部分,都会在前面留一个竖线,然后把字体颜色调整一下。写出来大概是这个样子。

翻译过来是这样的

这样显示出来的样子,大概就是这种

3.文章本身
除了刚才说的那些大标题之外,文章本身的显示也很重要,我们虽然没有做过什么标记,但是可以让电脑整体地做一个调整。相应个CSS留言,可以写成这个样子

这里的“p”其实就是paragraph(段落)的首字母,整个留言翻译过来就是

大家可以看一下同一个段落,在使用前后的对比


包括大家现在看到的这篇文章的样式,也是这个显示效果,是不是比其他文章看着清爽一些?
这里只是举了几个例子,相应的CSS语言还有很多细节的东西,大家可以去网上找一下,我的砖算是抛出去了,看你们有没有耐心了~
我们跳到下一个问题:这样的留言写好了之后,放在哪里呢?刚才说的markdown文章,你可以直接贴到相应发布平台的编辑器里,而刚才写好的CSS留言,你需要放到一个特定的位置,那就是Markdown-Here的设置栏。
当然首先你需要在浏览器里按照这个插件。
它的官方网址是:https://markdown-here.com/

点击导航栏的“Get it!”,然后跳转到插件的安装页面。

这里会提供几个常用浏览器的插件安装地址,我用的是谷歌的Chrome浏览器,如果大家访问谷歌有困难,可以试着用Firefox或者Opera的浏览器。

安装完之后,就可以在浏览器中看到相应的插件了。看到浏览器右上角的那个Markdown-Here的图标了吗?那个就是我们排版的神器了。

右键点击一下,然后选择Option(选项),进入它的设置页面

进入之后, 你能看到几个部分,我们需要关注的是左侧的第二个和第三个文字框。第二个是我们需要添加CSS留言的地方,第三个则是相应留言的呈现形式。

我们只需要把之前编写好的CSS“留言”复制粘贴到留言区,这个插件一般会几秒钟就自动保存一次,当你写好“留言”之后,看到右上角提示“Change Saved”就相当于保存好设置了,然后退出设置页面,就可以对公众号编辑器里已有的markdown文本做“一键排版”的处理了。

以我的公众号为例。我把希望排版的样式,用CSS的语言写好之后,粘贴进CSS的“留言区”,等待几秒后退出页面,来到公众号的编辑器。
把我之前写好的markdown文章粘贴进去,点击右上角的Markdown-Here图标,然后…

你想要的排版,就出现了。
这里有一点需要注意的,那就是当你希望对文章进行“一键排版”的时候,一定要让光标停留在编辑器的页面里,否则那个Markdown-Here的插件图表会是灰色的,你将无法点击。
至此,“一键排版”这个技能,已经完全传授给大家了。虽然过程有点复杂,但是付出总是有回报的,毕竟这是一件一劳永逸的事情,往后你的时间将更多的被用来写作,而不是排版了。
相信这对于任何一个希望写公众号的同学来说,都是一个巨大的福音。
不过 …… 这还不够。
我知道即便讲了这么多,依然会有同学说,CSS好难啊,我还是不太会,有没有现成的可以用啊?
答案是:
当然!
为了让大家能够更加轻松便利地用上这个技能,我特地整理了10套,好看好用的CSS模板,从标题到段落,从引用到加粗,一应俱全。你需要做的,无非是粘贴复制而已。
如果你想要获得这套免费的模板,可以试着在后台回复关键词“排版”,我会告诉你具体的获取方式。
另外,任何一个教程都不可能十全十美,如果大家在操作的过程中遇到了任何问题,也可以回复同样的关键词“排版”,我也提供了相应的“售后”服务。
推荐文章:
上一篇:我的“语言学习”笔记(4)