除了写好本身的内容之外,我们还希望文章能够让读者看着“更舒服”,至少不要因为排版上的一些问题,影响到大家的阅读体验。很早的时候,答应过大家写一篇有关排版的文章,结果一直拖到现在,实在羞愧,人神共愤。
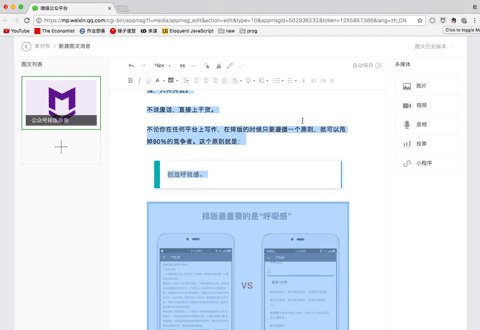
不说废话,直接上干货。
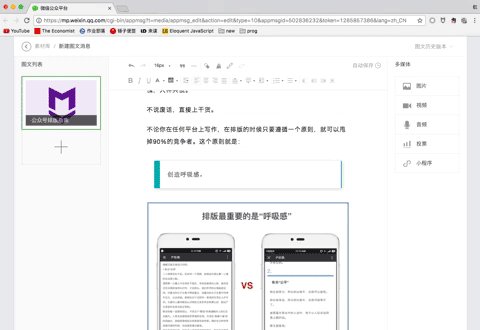
不论你在任何平台上写作,在排版的时候只要遵循一个原则,就可以甩掉90%的竞争者。这个原则就是:
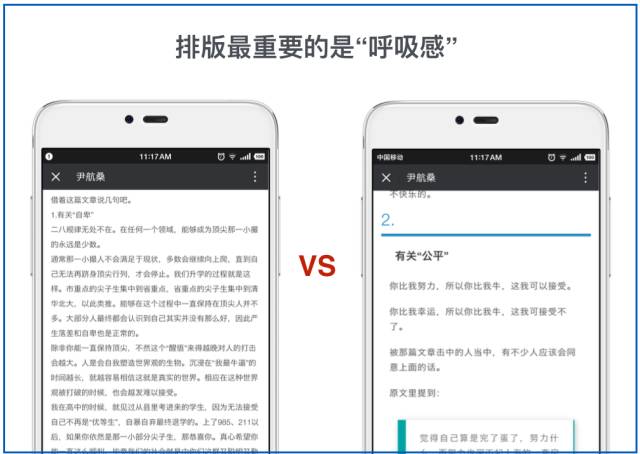
创造呼吸感。

其实我觉得这是适用于一切场景的美学概念。不论你是做PPT,还是装修房子,能够多一些留白,创造一些呼吸感,整个氛围都会变得不一样。
创造出来的呼吸感,能够让读者在阅读的过程中不局促,同时也能知道作者想要强调的重点是什么,在哪些位置可以跳过和休息。
如何创造呼吸感?我总结了6点,供大家参考。
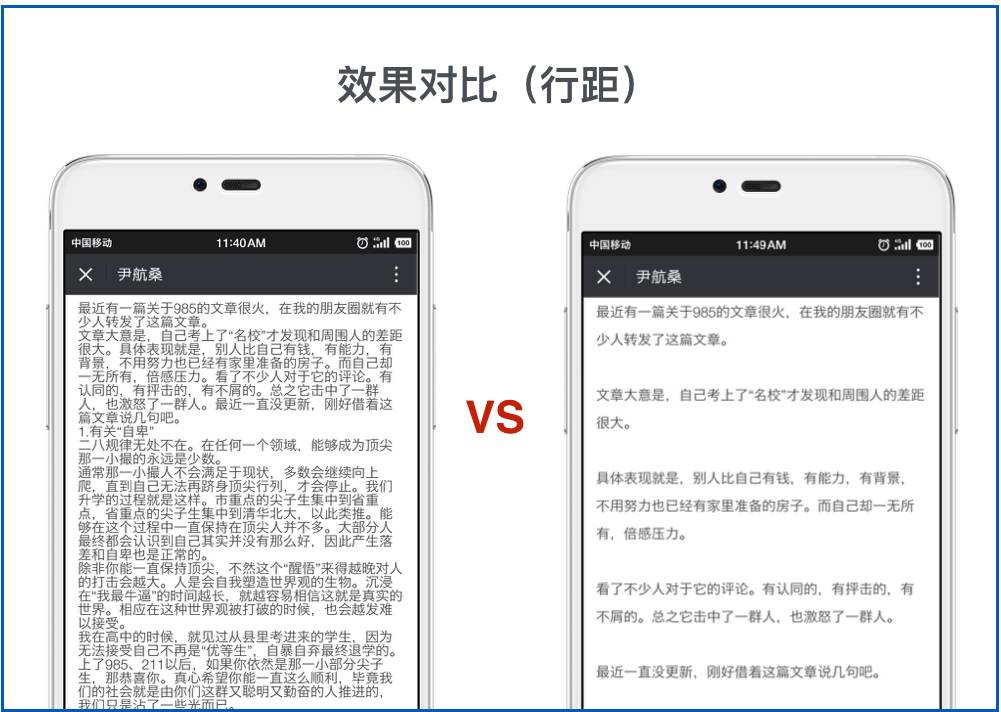
1. 行距
创造呼吸感最简单的方法,就是加大行距,让每一行之间的间隙足够大。我个人习惯将行距调整为1.5~2倍,这样看起来会比较舒服。
同时每一段之间也要空行,这样段落和段落之间也会自然形成呼吸感。
我们这么做,其实就是在人为地给读者制定阅读节奏,让他们在行与行之间,段与段之间,形成特定的阅读节奏。这就好比是我们为每一行、每一段创造出了“标点符号”。

2. 字距
有了行距之后,我们可以再进行一些细微的优化,其中字距就是我们可以着手的一点。
大部分人对于字距并不是很敏感,但是一旦你习惯了较宽的字距,再回去读窄字距的文章时,就会感到有点不舒服。可能你自己也说不清为什么,但是就是会有类似的感觉。
对于字距,我通常的选择是1~2px。我试了好多种,最后发现这种是看起来最舒服,并且不容易让人察觉的距离。一旦超过2px,我们肉眼就会觉得每个字之间离得太远,感觉不像是连续的词语或句子了。

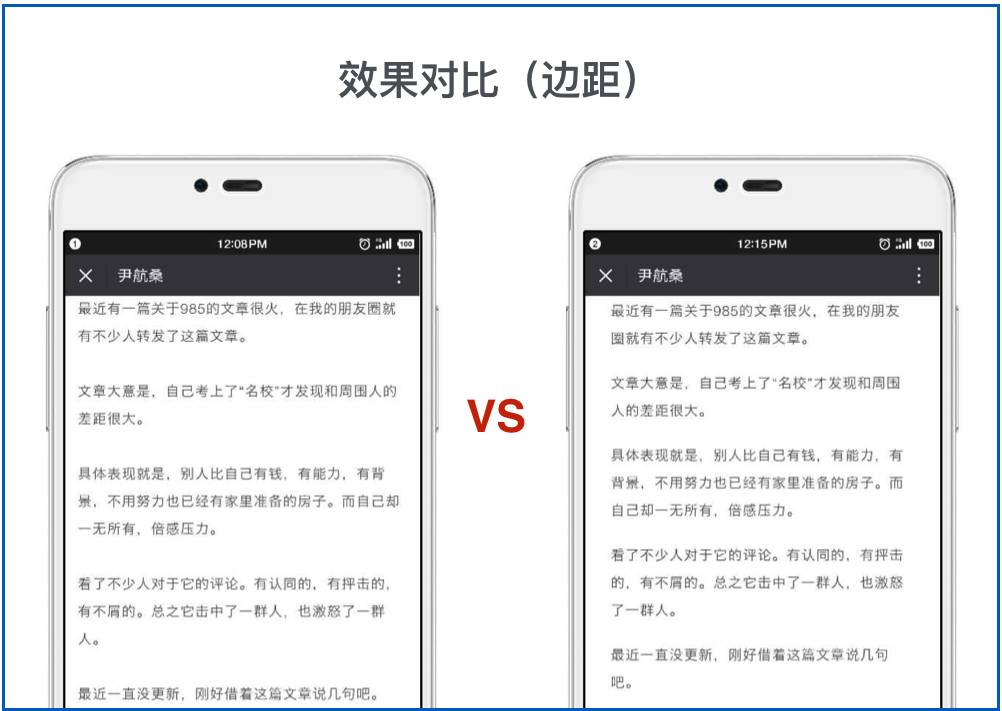
3. 边距
不论是行距,还是字距,都是文字之间的距离。我们在手机上阅读文章的时候,除了受到文字间距离的压迫之外,还会受到另一种压迫感,那就是文字和手机屏幕边框的距离。
尤其是我们在向下滑动文章的时候,侧面的滑动进度条有时候会挡住一些文字,苹果用户可能还好,安卓用户应该有所体会。对于一些有强迫症的人来说,这种阅读体验也不够好。
即便你没有强迫症,增加了边距之后,对于呼吸感的提升也是很有帮助的。
我选择的边距是10~15px。过去用的是15px,后来有读者反应这个边距有点大,我个人也觉得确实有点过,都快赶上咪蒙了,所以现在调到了10px。大家也可以根据自己的喜好来调整。

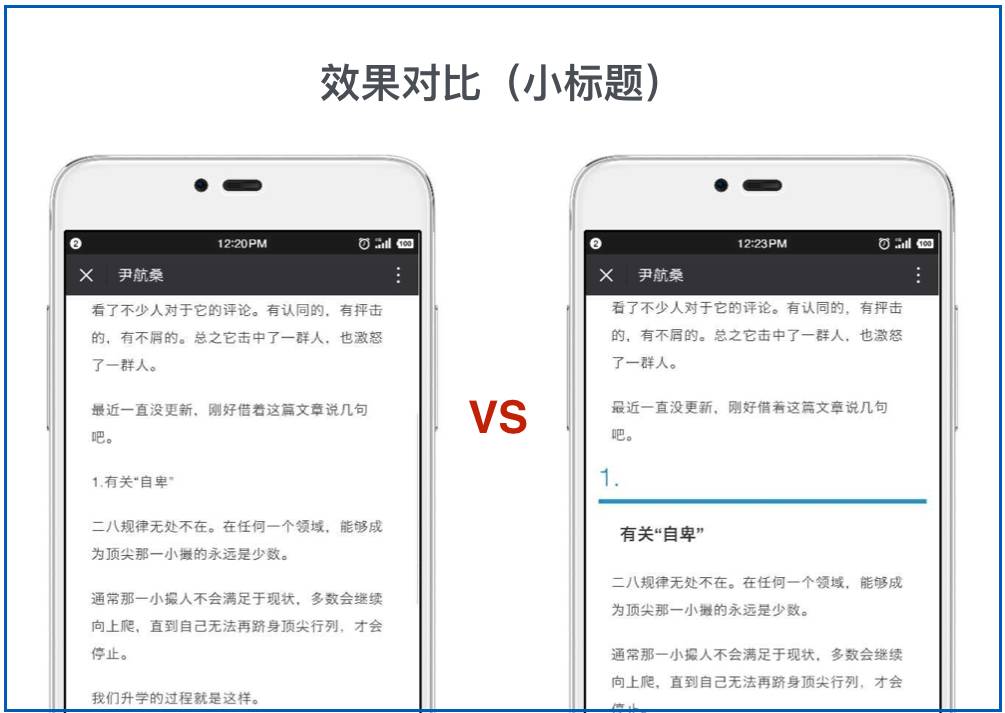
4. 小标题
如果一篇文章有明显的分段,可以加上一些小标题,以示区分。如果觉得小标题太土了,也可以简单的加上一些数字,以示区分。
总之你要人为地提醒大家“歇一歇”,所以在小标题的部分留有一定的空间是好的。

5. 金句&引用
遇到了希望读者格外注意的部分,比如一些金句,或者是一些引用句,我的做法通常是“换行”+“特殊排版”。
这样一来能够把这部分文字与其他文字区分开来,另一方面也能让大家在这几句话上停留一段时间,稍作休息。

6. 图片
如果你发现文章本身的结构不容易引入小标题或者金句,在一些位置插入图片也是让读者休息一下的好方法。
不过这个方法我现在基本上很少用,除了一些必要的说明图片之外,我很少再会刻意去寻找只为创造呼吸感而存在的图片了。

以上是在公众号里排版的过程中,大家可以利用的小技巧。下面给出的是一个终极大招:Markdown Here

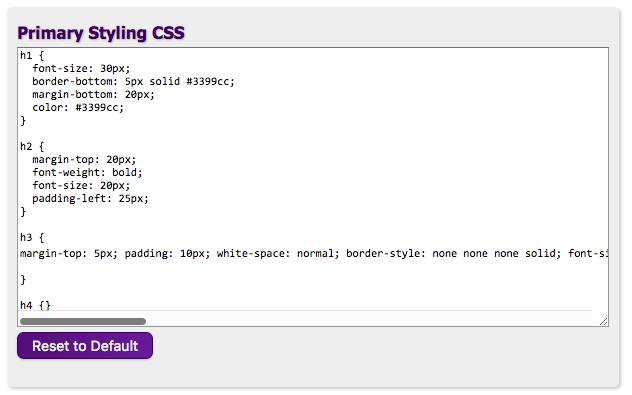
这是一个浏览器插件,在谷歌火狐等多个主流浏览器中均能配置。它能实现的功能是“一键排版”,也就是当你设置好自己想要的效果之后,只要把markdown格式的文本粘贴到公众号编辑器,然后点击右上角的插件按钮,它就可以直接帮你排好版。

这里的配置过程需要大家一点CSS编程的知识,不用担心,这些东西非常简单,你可以通过最简单的教程掌握基本的一些语法,然后就可以开始用了。

或者有一个更简单的方法:把这篇文章分享出去,然后在公众号后台回复“排版”,我把我自己的配置文件发给你,你把它粘贴到设置框里就可以使用了。
在此基础上,你可以修改一些参数,看看会发生什么样的变化,这就是最简单有效的学习过程了。